Hexo
Typora
- Typora是一款支持实时预览的MarkDown文本编辑器。
- 有OS X、windows、Linux三个平台版本,是完全免费的。
- 个人平时学习的记录都是使用Typora完成的。
Hexo
Hexo是一个快速、简洁且高效的博客框架。
Hexo使用MarkDown解析文章,可利用靓丽的主题生成静态网页。
Typora+Hexo
实际使用过程中,为了让自己本地的记录能够随时可以查看,参考网上教程,使用了Hexo+GitHub Pages实现静态博客功能,本地使用Typora进行编辑记录,完成后发布到GitHub。
文章中图片的一致性处理
如果正常在本地使用typora,并使用了一些图片后,将文章上传至GitHub中,会发现在远程中图片无法显示,这是因为Hexo中的图片路径访问不到,需要对Typora进行一定处理。
Typora中图片路径

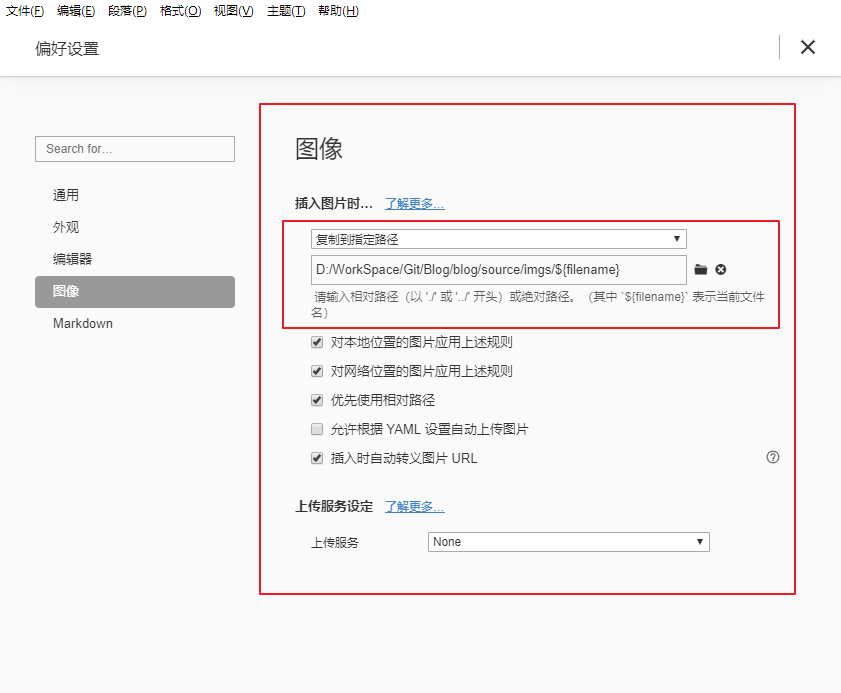
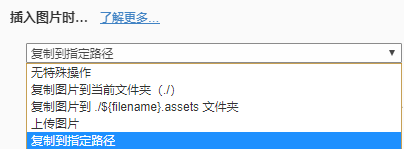
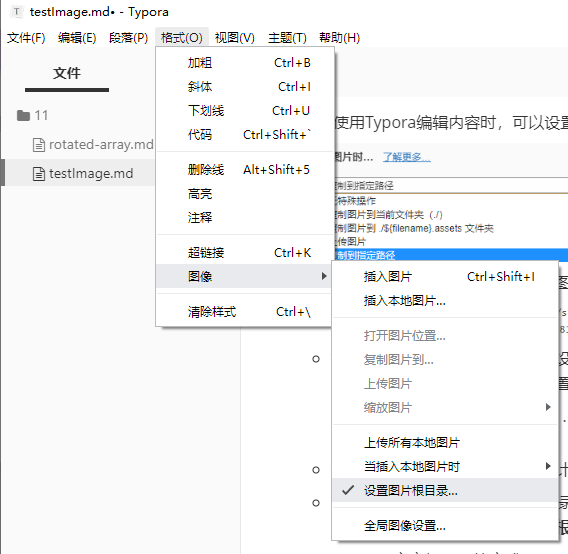
本地使用Typora编辑内容时,可以设置插入图片时是否复制图片

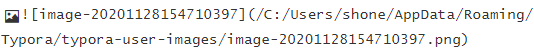
如果不复制图片,则路径为复制图片的源路径(Typora缓存路径)

如果设置了复制图片,则会根据设置的路径将图片复制进去,并进行引用(默认为当前文章所在位置的相对路径)

如果要使用绝对路径,则会使用计算机本地的绝对路径
Typora中可以针对文章设置根目录,设置后当前文章会以根目录为准,所有资源的绝对路径可使用根目录的相对路径来表示
工具栏设置文章根目录:

使用表头格式内容进行设置(最终都是使用该方式实现的)

Hexo框架中图片引用路径
使用Hexo博客框架时,文章中的图片路径有两种情况
Hexo中新增文章存放路径均是在
hexoBlog/source/_post文件夹下
默认配置:Hexo默认情况下,使用的图片路径为
hexoBlog/sopurce/imgs,放在imgs文件夹下的图片都可以使用/imgs/.../photo.png来进行引用
更改默认配置:Hexo的全局配置文件
_config.yml中修改设置为:#默认是false, #修改为true代表每次创建文件会同时在相同位置创建一个同名文件夹 #同名文件夹中资源可以直接使用路径进行访问,如: photo.png post_asset_floder: true
Typora和Hexo一致处理
为了让文章中的图片在本地编辑时可用,发布到远程依然可用,我们进行一些一致的设置。
我们在Typora中设置复制图片时保存的路径,为了便于管理图片,我们使用了在 HexoBlog/source/imgs 下的同名文件夹来保存当前文章对应的图片信息。
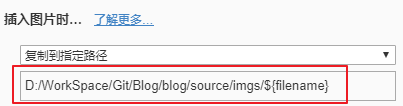
设置图片复制路径为:

这是一个绝对路径,表示本地Hexo的项目Blog项目中的source文件夹下面找到文章的同名文件夹(${filename}),所有图片放入同名文件夹中,然后在Typora中进行资源的引用。
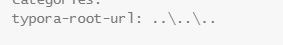
为了引用时与Hexo引用一致,我们设置当前文章的根目录为source文件夹

设置后文章表头会出现如下信息:此处是使用的相对路径进行的设置

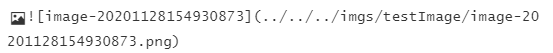
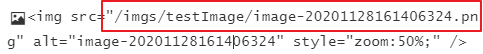
这样之后,我们在文章中复制插入图片时,图片的引用路径为:

这个路径正是Hexo框架的默认图片引用路径,这样我们就完成了一致处理。



