Next是一款符合程序员审美的主题,Hexo中切换Next主题的方式非常简单,只需要将主题文件拷贝至根目录下的themes文件夹中,然后修改_config.yml文件中的theme字段即可。
Next主题
主题下载
Git命令行下载
# Hexo根目录下执行命令
$ git clone https://github.com/theme-next/hexo-theme-next.git themes/next发布网站下载
在Next发布网站中手动下载源文件,并解压到根目录下的theme文件夹下,源文件名修改为next。
配置新主题
打开Hexo的配置文件
_config.yml,将theme字段的值修改为next,即使用theme/next主题,重启后生效。
Next主题默认风格为Muse,可以在主题配置文件中修改scheme字段来选择喜欢的主题风格
themes\next\_config.yml
# Schemes
scheme: Muse
#scheme: Mist #Muse的紧凑版本,整洁有序的单栏外观
#scheme: Pisces #双栏Scheme,小家碧玉似的清新
#scheme: Gemini站点优化
根目录下的
_config.yml文件用来配置站点相关属性,可以通过修改此文件来自定义站点的内容或功能,修改后重启服务器才能看到效果。
基本信息
#_config.yml中配置相关信息
# 注意字段属性和值之间要有 一个空格 间隔
title: Shone's Blog #站点名称
description: harry up! #站点描述
language: zh-CN #站点使用语言为简体中文
author: shone #设置站点作者网站Favicon
Favicon是浏览器标签左侧的图标,可以在配置文件中自定义设置图标。
# themes\next\_config.yml
favicon:
small: /images/favicon-16x16-next.png # 小图标
medium: /images/favicon-32x32-next.png # 大图标
apple_touch_icon: /images/apple-touch-icon-next.png # 苹果图标
safari_pinned_tab: /images/logo.svg # safari浏览器标签页图标侧栏信息
侧栏信息默认停靠在左侧,且默认不开启,需要手动点击。
停靠位置:设置侧栏的位置,修改主题配置文件中
sidebar.position的值- left:停靠左边
- right:停靠右边
显示时机:修改侧栏的显示时机,修改主题配置文件中
sidbar.display的值- post:默认,在文件页面(拥有目录时)显示
- always:在所有页面都显示
- hide:所有页面都隐藏,可以手动点击展开
- remove:完全移除
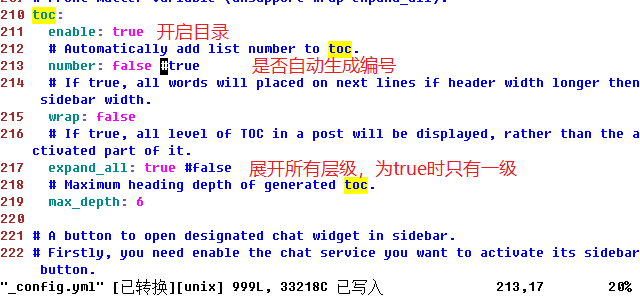
文章目录:默认目录不全部展开,只显示第一级,可以在主题配置文件中修改设置

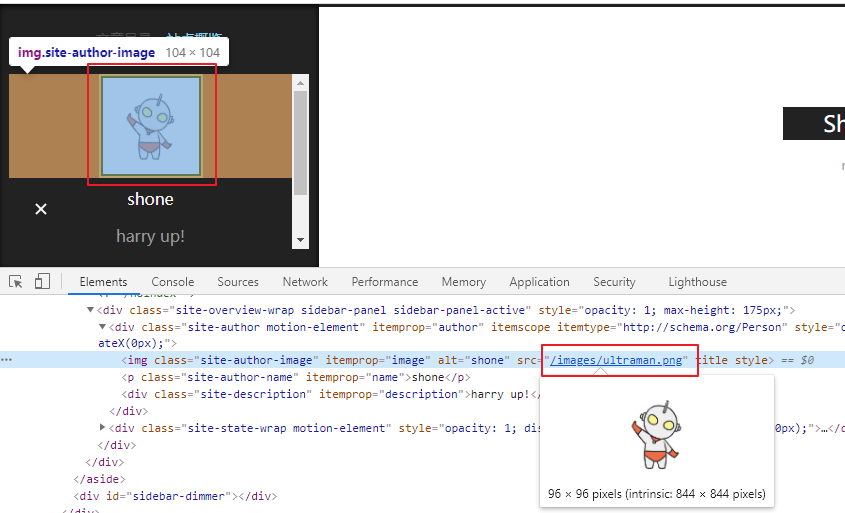
展示头像
修改展示头像时,需要主题配置文件中设定 avatr 字段的值,设置成头像的链接地址。可以是:
- 完整的网络URI:
http://example.com/avatar.png - 站内地址:头像放在
themes/next/source/images目录下,使用路径/images/avatar.png引用

首页显示
next主题默认首先显示每一篇文章的全文,如果只需要显示文章摘要,可以在主题配置文件中设置
设置**[阅读全文]**可以通过以下三种方法:
用户可以使用
<!-- more -->标记来精确划分摘要信息,标记之前的段落将作为摘要显示在首页。建议使用此种方式,可以精确控制摘要内容,且Hexo中插件更好识别。
如果文章的
Front-Matter中有非空的description字段,该字段内容会作为摘要显示在首页。自动形成摘要,在主题配置文件中添加:
# themes\next\_config.yml
auto_excerpt:
enable:true #开启自动摘要提取
length:150 #设置摘要内容为150个字符文章meta信息
默认主题配置中,打开文章时标题下方显示文章的创建时间和分类信息等,用户可以在主题配置文件中自定义设置需要显示的meta元信息

# themes\next\_config.yml
post_meta:
item_text: true # 显示文字说明
created_at: true # 显示文章创建时间
updated_at:
enabled: false # 隐藏文章修改时间
another_day: true # 只有当修改时间和创建时间不是同一天的时候才显示
categories: false # 隐藏分类信息文章内容
- 代码高亮设置:Next使用Tomorrow Theme作为代码高亮,有5中主题可以选择。在配置文件中的
hightlight_theme字段设置具体值。- normal:白色,默认
- night
- night blue
- night bright
- night eighties
页脚信息
参考
https://theme-next.iissnan.com/http://yearito.cn/



